

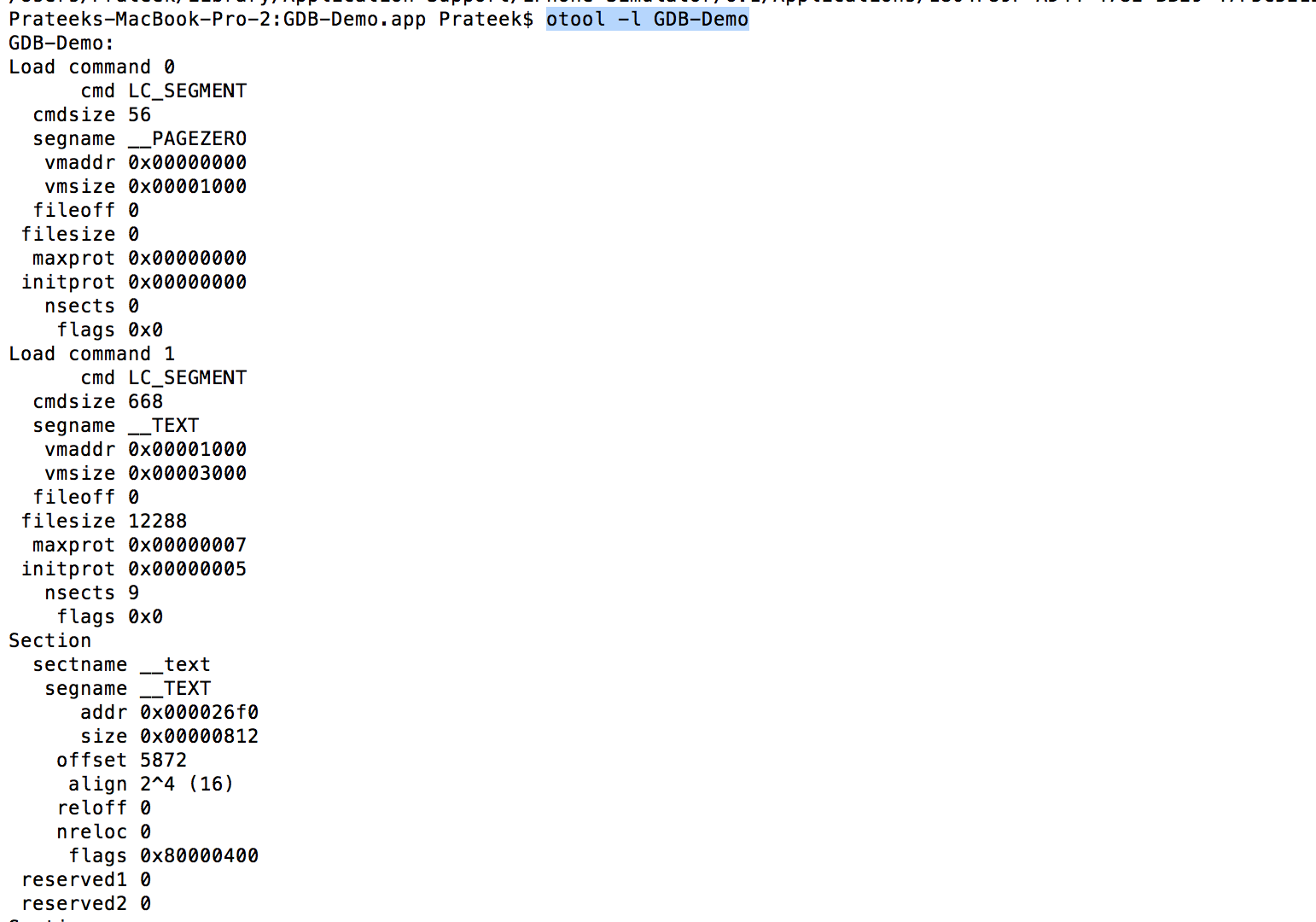
Rotate Left (CCW), export as interlaced.vertical flip, export as non-interlaced.find and replace hex FF with DD (again).Rotate Right (CQ), export as non-interlaced.Here's the recipe decoded from the file name: I also exported to TIFF for my archives.Įxample_FF_DD_RL_i_FF_F1_RR_FF_DD_F7_FF_VF_FB_DB_RL_i_FF_D8.GIF What you're seeing is an export to a JPG. The resulting filename is Example_FF_DD_RL_i_FF_F1.GIF. I then did a find an replace, converting all hex values FF to F1. The above image was produced by opening Example_FF_DD.GIF in GIMP, rotating counter-clockwise, then exporting to GIF but this time using the interlaced mode. Example_FF_F8.GIF means that I found and replaced all instances of FF with F8 (hex mode).ģ. Changed file name to indicate the changes. Opened up in Hex Fiend and used the find and replace in Hex Mode. Did not index colors prior to exporting.Ģ. Export settings to GIF were default (no interlacing). Created a Gradient in GIMP in a 500x500px project. To scale up images without having the pixels smoothed, you can use the resampling method "nearest neighbor" in Photoshop or "interpolation: none" in GIMP.Įxeriments in Databending a GIF (Not Animated)ġ. Here are some gradient glitches from glitched gradients. These images can become interesting minimalist compositions, when enlarged. This is why the resulting artifacts take the form of strange 8x8. When you databend a JPG, you're inserting extaneous, "junk" data that gets fed through those equations. The features of these tiles, changes in chroma (color) and luma (brightness), are then represented or encoded by a set of variables to be decoded by equations in an algorithm runningin the image viewing program.

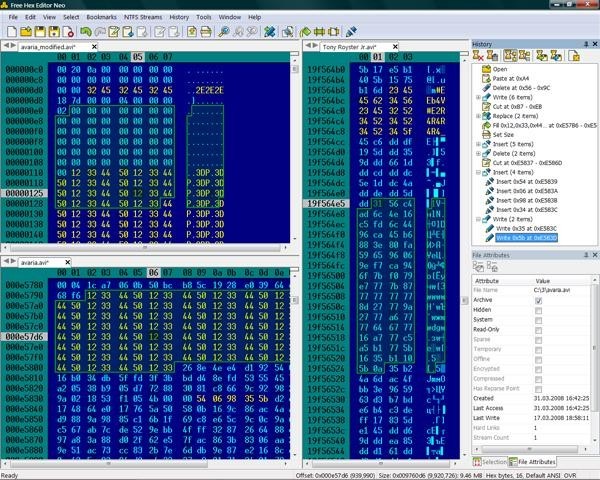
JPG compression takes the image data and breaks it down into 8x8 pixel tiles called macroblocks. I then databent the file by performing a find and replace operation, then extracted a sequence of macroblocks and animated them in GIMP:ĭatabent using find and replace Hex 12 with Hex 17 In FileMaker, create a script with script step: Set Field myTable::myField Substitute. I used GIMP's RGB Noise filter, blurred it with a Gaussian Blur filter, then exported it as a JPG using the default settins on 50% quality. Click into the right panel of Hex Fiend (the text side) and then click the menu command Edit -> Select All to select the entire contents of the text side and then Edit -> Copy to copy the contents (your vertical tab text character) to the clipboard. Most recent examples will be up top and older exeriments will be pushed down. To give you an idea, I'll be posting some examples here. Develop your techniques and discover new processes. Explore different file formats, manipulations, combinations of changes here. That said, take this project to be a glitch journals, sketchbook, or diary or sorts. In order to come to an understanding of how concept and process relate to one another in glitch art, an understanding of the materials and techniques or manipulating those materials must develop. On the one hand, glitch art is very process oriented, but that doesn't mean that the process follows from a concept. These projects are all about entangled relationship of process and technique in the production of glitch art.


 0 kommentar(er)
0 kommentar(er)
